Mental Models For Search, Pomofocus, Frontend Mentor, 2 UI/UX Design Tips, Understanding the 100 Days of No Code landing page
Edition 008 of Design Insight
Hello and welcome back to the newsletter 👋
This week I launched a new project I've been working on. It's called Changelog and it's a website that acts as the central place for everything I create online.
I hope you check it out and let me know what you think: https://mishacreatrix-changelog.netlify.app/
Let's get started.
3 Design Library Items
Article - Mental Models For Search Are Getting Firmer
Author: Jakob Nielsen
Source: NN Group Blog
Here's what I learned from reading this article:
A Search Feature is made up of 3 components: an input box where words can be typed, a search button that is selected to run the search, a list of search results.
Avoid using a Search button for parametric search i.e. based on parameters like show size, color, and brand. This does not fit the user's mental model for search and should be called something else like Find, Retrieve, or Refine Results.
Advanced search combines keyword searching with other search forms and should be a secondary option that's displayed when the user asks for it.
If your design conflicts with a user's preconceived mental models, they will have a hard time interacting with your system.
Link To Article: Mental Models For Search Are Getting Firmer
Pomofocus
Pomofocus is a Pomodoro timer web app.
If you're not familiar with the benefits of the Pomodoro technique, I wrote about it over on Twitter in this tweet.
This timer is free to use and has a beautiful UI.
It also has some customization and reporting options if you want to explore its full functionality.
Frontend Mentor
Frontend Mentor is a design/coding challenge website.
They feature a variety of projects from newbie to guru-level difficulty to improve your design or coding skills.
If you're into coding, the idea is you replicate each project using HTML, CSS, JS as close as you can make it.
If design is your thing, you can do the same but in Figma, Adobe XD, or your design tool of choice.
I highly recommend you bookmark this website and try one challenge a week to develop your design or coding skills.
2 UI/UX Design Tips
Add confirm to destructive actions
Add a confirmation message to destructive actions like delete.
Allow the user to exit if they pressed the button by accident.
The confirmation prompts the user to think about their action before they do it.
Clearly state the price of your product
Clearly state the price of your product.
Especially if you offer your product for free.
People want to know how much it's going to cost them before signing up.
1 UI/UX Review
Understanding the 100 Days Of No Code landing page
100 Days of No Code is an online community dedicated to people interested in building projects without using code.
The No Code movement has become increasingly popular in recent years due to the emergence of tools like Notion, Airtable, and Webflow. These tools allow people to build full-scale apps without ever knowing how to write a line of code.
I recently came across this website as I've been actively trying to learn more about No Code tools and communities.
With that in mind, I want to look at 100 Days Of No Code's landing page to look at how it's designed, what's effective, and what could be improved.
1 People are the main focus
The most striking thing about this landing page is the number of people's faces present on screen.
Almost every image, graphic, or video clip features at least one person:
There are video clips of conversations and workshops to give you an insight into what's involved.
The founder appears in a video in the corner of the screen to tell you who he is and what the site is about.
There are testimonials from previous members which include their photos.
There are images of existing/previous community members including the 497 people that have already joined the community.
From a UX perspective, this really drives home the point that this is an online community; a place where people come together to talk and share ideas.
From a psychological perspective, this increases the audience's level of trust in the website.
As humans, we are wired to respond to faces. We feel an emotional connection towards other people, so when we see them on a website, for instance, we become emotionally connected to the content also.
We are more likely to trust the website and therefore more likely to sign up.
There is a whole lot more to this whole area but here's an interesting article I came across during my research that you might like to read:
https://vwo.com/blog/human-landing-page-increase-conversion-rate/
2 Simple, clean color scheme
The color palette used on this site is simple and effective.
Black and white are the main colors with pops of vibrant red to catch the user's attention.
The use of red is reserved for buttons, smaller headings, and borders to add extra emphasis to those elements.
The pops of red against the white background creates contrast between the element and the background.
This makes the element stand out which is perfect for the main call to action button: "Start Building"
The pricing section also shows excellent use of color which we'll look at in the next section.
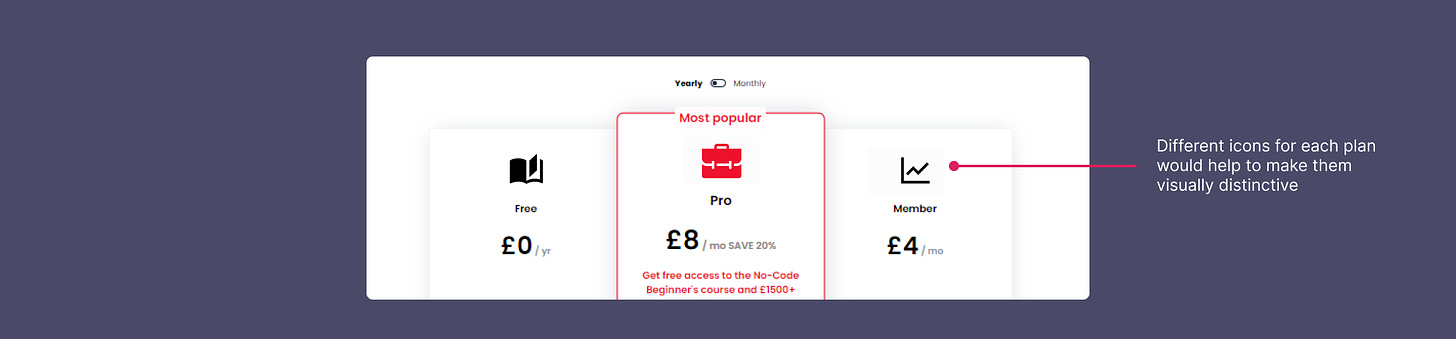
3 Effective Pricing + FAQ
The pricing section checks all the boxes for an effective pricing element:
Between 3 and 4 price plans, including a free option.
Highlighting a specific plan - in this case, the "Most Popular" plan.
Clearly list the elements/features of each plan
Clear and effectively worded call to action buttons underneath each plan - "Start Building".
The only potential suggestion I could offer here would be to use different icons to visually differentiate each plan a little more.
The FAQ section towards the bottom of the screen, right before the last call to action to sign up. This is an excellent idea.
It anticipates that the user will have some questions before signing up and attempts to answer those questions to build trust.
Each question in the FAQ is helpful and thoughtful. I'd personally love to know how these were determined. It's definitely something we could all learn from.
From a UI perspective, the collapsible accordion menu works very well for FAQ content.
Each question is contained in an accordion menu item and the answer to the question is hidden in the menu which is indicated with a down arrow.
This allows you to see one question at a time to prevent information overload and so you only need to see the questions you are interested in.
TL;DR
Use good-quality photos of real people for your testimonials to increase trust in your product.
Use colors to create contrast which draws attention to important elements.
Have a more inviting call to action button than Sign Up - "Start Building" is a great example.
Visually differentiate between different pricing plans to make it easy for the user.
Something to add to your UI checklist: hover over and click each element on screen to ensure it is clickable and does go somewhere.
If you have something helpful you'd like included in the newsletter, DM me over on Twitter.
If you would like to support my creative work you can do so over on Buy Me A Coffee. Let me know if you’d also like a shout out on the newsletter 🥳
You’ve reached the end of this week’s edition of the Design Insight newsletter. Thank you for reading, I truly hope you found value in the insights I shared today.
Til next week 👋
Michelle