Edition 054 of Design Insight
Hello and welcome back to Design Insight 👋
Let's get started.
📃 3 Articles
The Technium: 1,000 True Fans
The article in 3 ideas:
A true fan is someone that will buy anything you create. True fans are a direct source of your income but also act as a marketing force for your work to ordinary fans.
To make a living as a creator you only need 1000 true fans.
Everything made or thought of can interest at least one person in a million. The trick is to find those fans, or more accurately, to have them find you.
The Technium: 1,000 True Fans ➜
3 things I know about growth
The article in 3 ideas:
There is no silver bullet when it comes to growth. There is no one way to ensure growth.
Instead, you should expect to fire lots of lead bullets. These result in small wins that compound over time.
Learn to rank your growth ideas to know where to focus your efforts.
3 things I know about growth ➜
The 6 Steps of Building an Audience From Nothing
The article in 3 ideas:
Find where your audience is hanging out and spend time there.
Your job is to create great content worth sharing and find places that will share it.
Get in on Quora - it’s an invaluable place to build an audience!
The 6 Steps of Building an Audience From Nothing ➜
🔨 2 Tools/Resources
Tailwind Components Cheat Sheet ➜
A cheat sheet for navigating Tailwind CSS classes.
Beautifully crafted Open Source icons for common actions and items
🎨 1 Design Tip
Design Tip


📰 Classifieds
BetterByDesign: Figma Helpers - Figma File - A simple library of components you can use to stay organized and work more efficiently in Figma.
Design Faster, Design Better - Create brilliant designs in half the time using the insights I give you in my book. Improve your designs, learn how to prevent burnout, and unlock unlimited creativity.
Want to see your ad here? Buy a classified ad spot
In case you missed it, here are last week's most popular links:
1. 5 steps for building your next color system ➜
Want to help support this newsletter?. Let me know if you’d like a shout out 🥳
Design Insight Tools + Resources - All the tools and resources I've mentioned across all editions of Design Insight in one place.
You’ve reached the end of this week’s edition of Design Insight. Thank you for reading, I truly hope you found value in the design insights I shared today.
Til next week 👋
Michelle



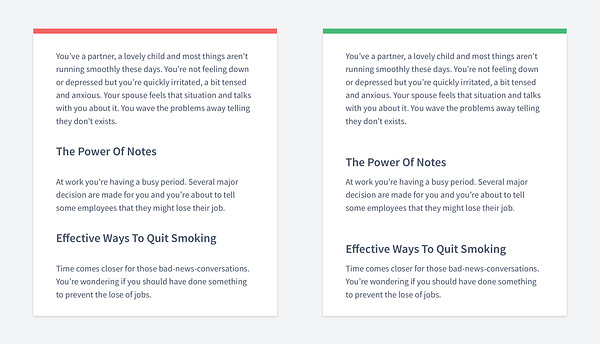
Love the tip on moving headings closer to their paragraphs. It just “feels“ better to my eye.