Edition 036 of Design Insight
Hello and welcome back to Design Insight 👋
If you're new here, welcome to our growing community of creative minds! I appreciate you and truly hope you find lots of value here 🤗
Let's get started.
🗃 3 Resources
📃 Article - Toggle Switch: 5 Simple Design Tips For Better Design
Here's what I learned from reading this article:
A toggle switch is a UI control that has two states - on and off. Think of a light switch.
The best use case for toggles is for changing system settings or preferences. For instance, turning airplane mode on and off on your phone.
If the user needs to make a choice, i.e. they need to answer yes or no, then a checkbox would be the preferred component to use instead of a toggle.
Link To Article: Toggle Switch: 5 Simple Design Tips For Better Design
🔨 Tool - Can't Unsee
Can't Unsee is a really addictive design game I came across late last year. Try to pick out the correct design and see how well you score at the end!
🔨 Resource - UI/UX Learning Resources GitHub Repo
Source: @hendurhance
I am currently exploring the world of GitHub repos as a way to gather collections of resources. It's an untapped gold mine for useful information. This one, in particular, I came across is a comprehensive resource for learning about UI and UX design.
🎨 2 Design Tips
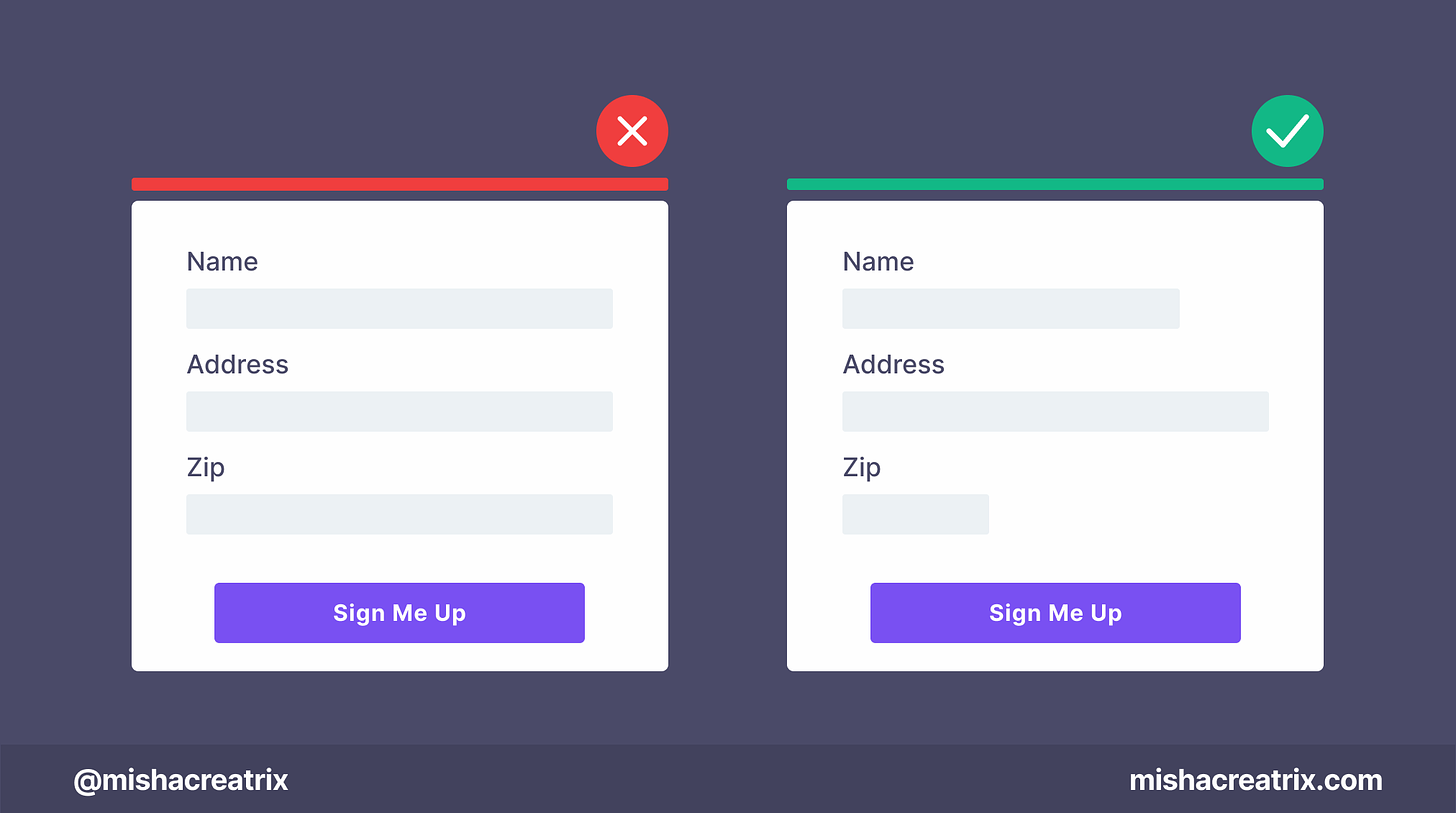
Show field sizes accordingly on forms
This gives the user a good visual indication of the length of the content they need to fill in.
A good example is the Zip code field. It doesn't need to be as long as the address field for instance.
Search should be easy to find
The search bar should be easy to find on screen.
Don't hide it behind an icon if you can.
Give users immediate access to search so they can easily navigate.
📃 1 Article I Wrote
Building A Consistent Writing Habit
An older article from the archives about how I went about building a consistent writing habit this time last year (it worked by the way!).
I talk about yearly themes, SMART goals, and how to avoid overwhelm/burnout.
🐦 Top Tweet Of The Week
In case you missed it, here are last week's most popular links:
Want to help support this newsletter?. Let me know if you’d like a shout out 🥳
Design Insight Tools + Resources - All the tools and resources I've mentioned across all editions of Design Insight in one place.
You’ve reached the end of this week’s edition of Design Insight. Thank you for reading, I truly hope you found value in the design insights I shared today.
Til next week 👋
Michelle