The Creator's Philosophy - Create Once Use Many Times
Edition 031 of Design Insight
Hello and welcome back to Design Insight 👋
If you're new here, welcome! I appreciate you joining and hope you find lots of value here 🤗
As we approach the end of 2021 I'm starting to think about my goals for 2022.
I haven't put pen to paper on this yet but a lot of ideas come to mind for projects I could work on, how I could improve this newsletter, and things I'd like to make. I'm really excited by the prospect of all these ideas!
With all of this in mind, I'm thinking about opening up a Q&A form to answer questions from this great community. If you have any questions for me about design + productivity I'd love to hear them and offer my insight. If that's something you might be interested in leave me a reply below.
I'd also love to hear about your goals for 2022. Are you going to change jobs? start working on a side project? take up a new hobby? Leave a reply below to share your thoughts 😊
Let's get started.
🗃 3 Design Resources
📃 Article - The Pareto Principle and How to Be More Effective
Source: interaction-design.org
Here's what I learned from reading this article:
The Pareto Principle refers to the idea that 20% of our efforts yield 80% of the rewards.
If we can focus on the 20% of something that gives us the most value, we can eliminate tasks or projects outside of that.
The Pareto principle can apply an almost any scenario.
Link To Article: The Pareto Principle and How to Be More Effective
🔨 Resource - UI Cheat Sheet: Dropdown Field
Source: @TessGadd
Here's a great UI design cheat sheet for creating dropdowns.
Super useful to bookmark and refer to when you need it.
https://uxdesign.cc/ui-cheat-sheet-dropdown-field-a30025c0f432
🔨 Resource - Button Design — UI component series
I recently came across this excellent resource when working on my design job board project.
It's a comprehensive guide to designing buttons. Lots of useful tips and insights here so it's a highly recommended read.
https://uxdesign.cc/button-design-user-interface-components-series-85243b6736c7
🎨 2 Design Tips
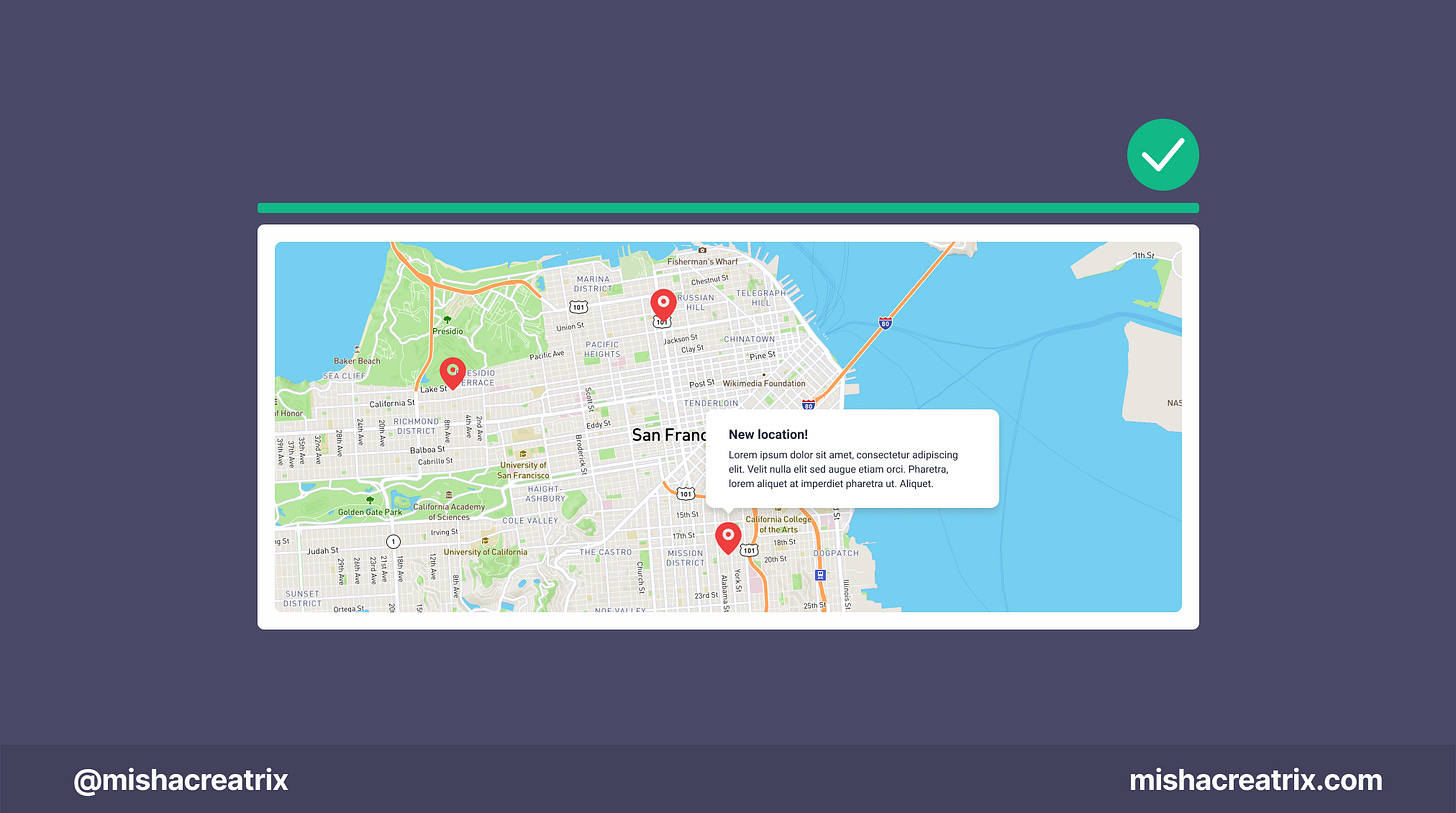
Map pop-ups should only display one at a time
Tip for designing map widget pop-ups:
Only 1 pop-up should display at a time.
When you click to open a new pop-up the previous one should disappear.
This keeps the user focused on what they are looking at.
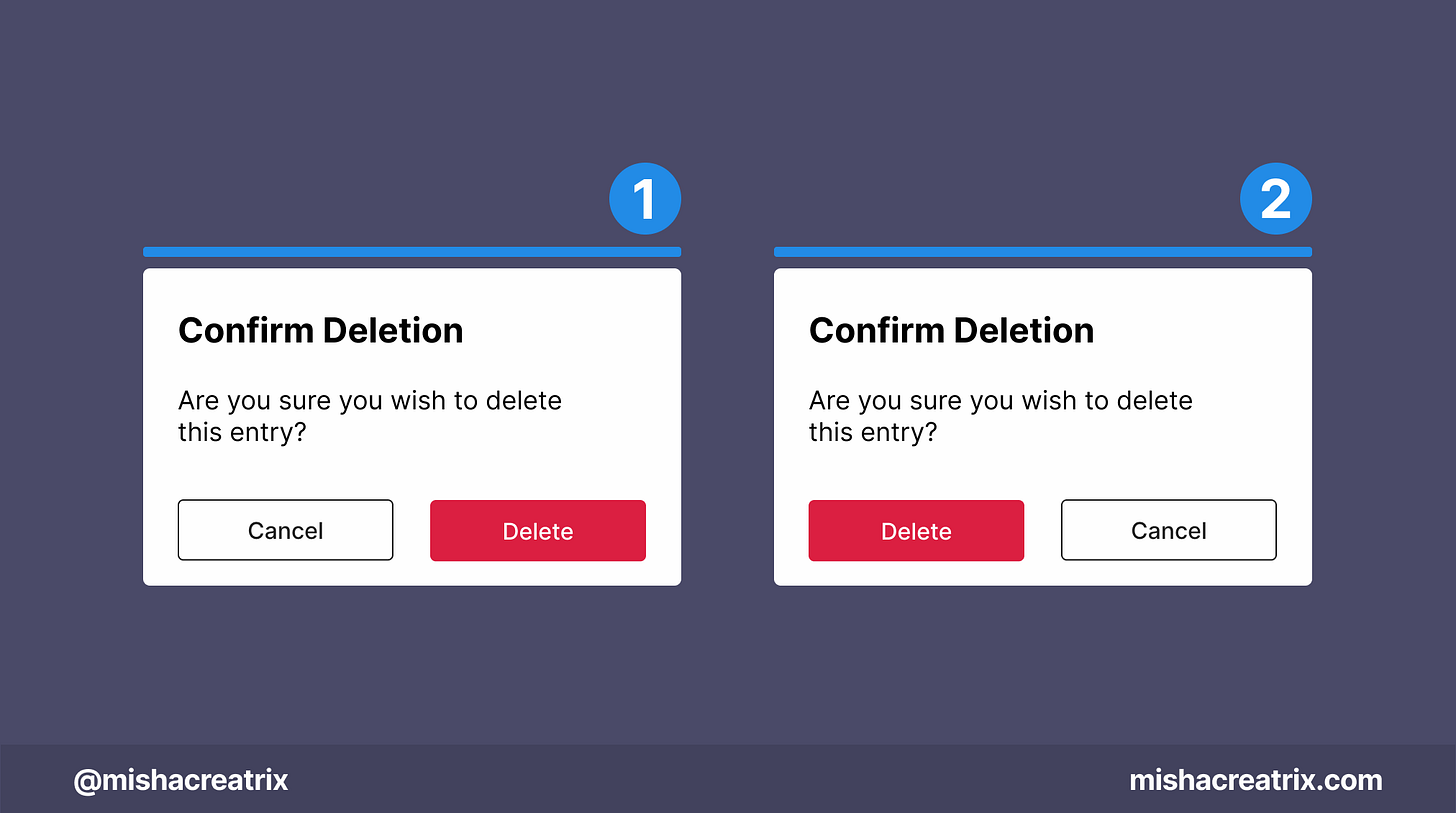
OK + Cancel or Cancel + OK?
Should it be OK + Cancel or Cancel + OK?
Both are fine as long as you do implement them consistently.
Also, be sure the buttons are styled differently so the primary action has more visual weight.
📃 1 New Article I Wrote
The Creator's Philosophy - Create Once Use Many Times
In the world of content creation, we’re always creating new things. New blog posts, new videos, podcasts, and social media posts.
It can seem like an endless task to create and add value to the world.
The trick to avoiding this overwhelm is to adopt what I’m calling the creator’s philosophy:
Create once, use many times.
Once you understand and apply this concept to the things you create, you’ll be able to overcome creative blocks to create things that your audience will enjoy.
🐦 Top Tweet Of The Week
Want to help support this newsletter? Buy Me A Coffee. Let me know if you’d also like a shout out on the newsletter 🥳
Found the tools and resources in this week's issue helpful? Want even more? I've packaged all the tools and resources I've mentioned across all editions of Design Insight in one place: Design Insight Tools + Resources
You’ve reached the end of this week’s edition of Design Insight. Thank you for reading, I truly hope you found value in the design insights I shared today.
Til next week 👋
Michelle