Hello 👋 If you're new here, welcome! I appreciate you joining and hope you find lots of value here 🤗
Some awesome new members who have joined in the last few weeks include: Jonnie, Stanley, Colleen, Ferds.
Leave a reply below and let me know where you're all reading from this week.
Let's get started.
🗃 3 Design Resources
📃 Article - How to Make a Portfolio of Content Ideas on Twitter
Source: Medium.com
Here's what I learned from reading this article:
As creators, we should all strive to create helpful content for our audience.
The micro thread format allows you to test out short but engaging Twitter threads to see what resonates with your audience.
This combined with Twitter Analytics can help you to create content your audience finds interesting and helpful.
Link To Article: How to Make a Portfolio of Content Ideas on Twitter
🔨 Tool - CSS Gradient
Source: @moeamaya
CSS Gradient is a free gradient generator tool.
Gradients can be difficult to create at the best of times so having a simple GUI to interact with makes the process a lot easier. You can also export the resulting CSS directly into your project.
🔨 Resource - Flaticon
Source: @flaticon
Flaticon is an excellent resource for icons.
Making use of an icon set as opposed to lots of different types of icons is an easy way to improve your designs. It adds a sense of consistency.
🎨 2 Design Tips
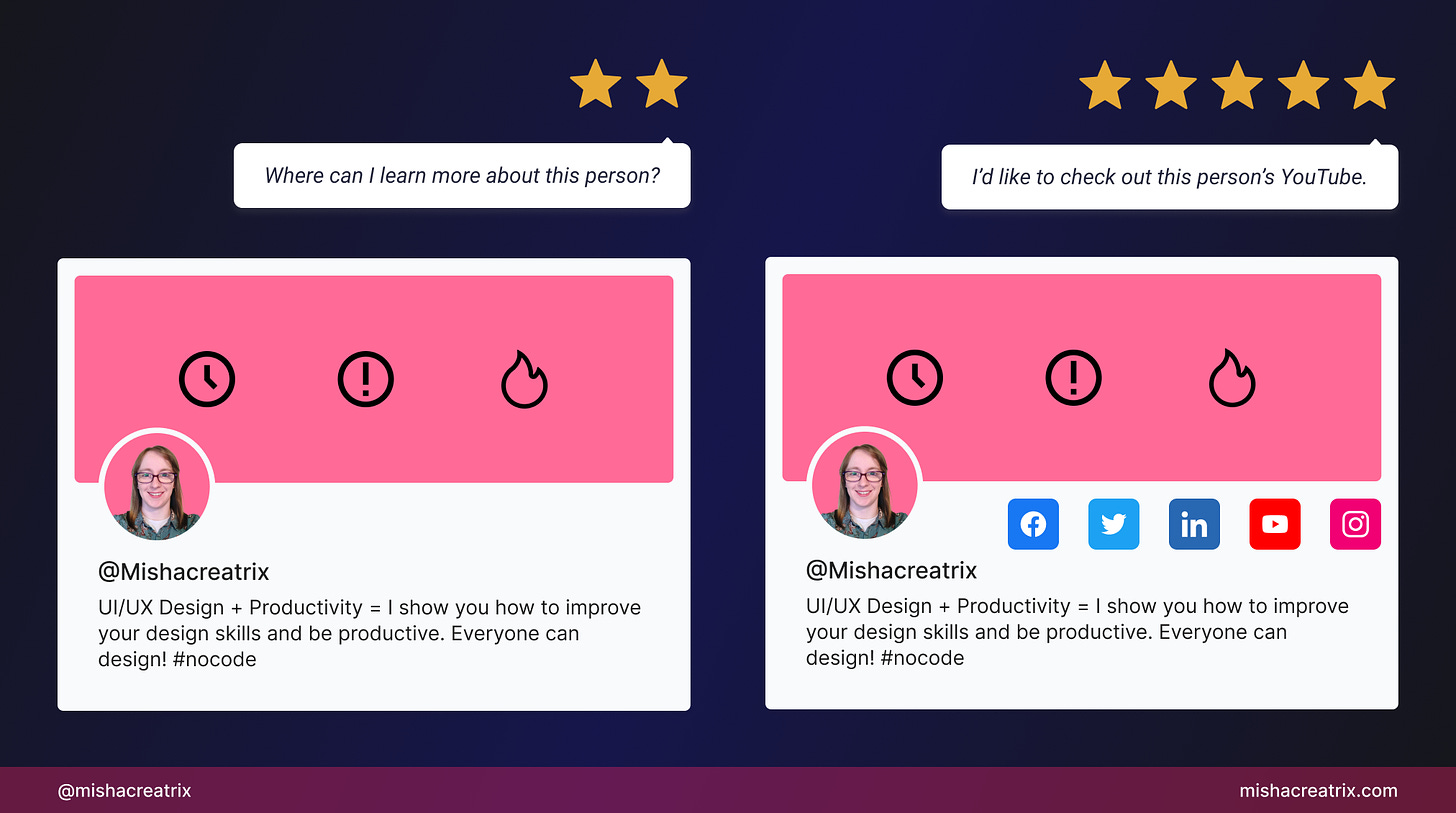
Link to your social media accounts
Be sure to include links to your social media accounts on your website.
When people come across your work they will want to learn more about you and what you do.
People aren't going to manually search for you on YouTube or Twitter so make things easier by including social media links.
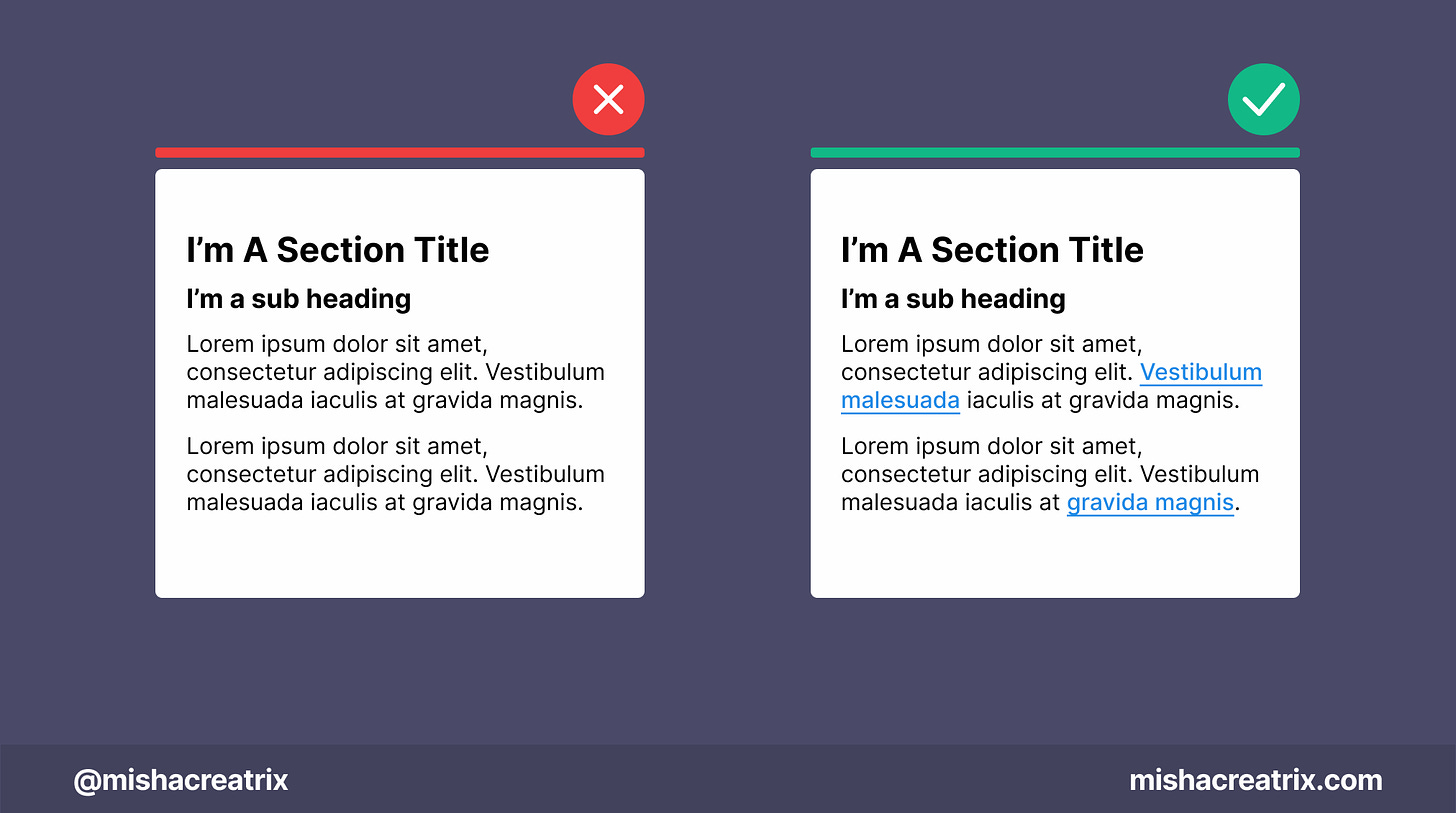
Links should be noticeable at a glance
A user should be able to see links at a glance.
You can do this by:
underlining
changing the color
changing the font-weight
📃 1 New Article I Wrote
The 7 Step Process I Used To Build A Landing Page To Promote My Book
A custom landing page is an invaluable asset to have as a creator online.
It acts as your own little space on the internet to promote something you’ve created. It shows your audience what your product is and how it can benefit them. It’s also a place for people to buy your product directly.
In this blog post, I share with you the exact 7 step process I used to build the landing page for my latest Book: Design Faster, Design Better.
This landing page is used to drive sales and inform potential readers what the book is about.
🐦 Top Tweet Of The Week
Adding a new segment to the Newsletter this week to make some use out of my ever-growing list of bookmarked Tweets. I hope you find them fun and valuable 😊

Want to help support this newsletter? Buy Me A Coffee. Let me know if you’d also like a shout out on the newsletter 🥳
Found the tools and resources in this week's issue helpful? Want even more? I've packaged all the tools and resources I've mentioned across all editions of Design Insight in one place: Design Insight Tools + Resources
You’ve reached the end of this week’s edition of Design Insight. Thank you for reading, I truly hope you found value in the design insights I shared today.
Til next week 👋
Michelle