How To Improve The Usability Of Password Fields
Edition 026 of Design Insight
Hello and welcome back to the newsletter 👋
If you're new here, welcome! I appreciate you joining and hope you find lots of value here 🤗
Feel free to leave a comment below if you have any questions.
Let's get started.
🗃 3 Design Resources
📃 Article - Best Practices for Building Accessible Mobile Apps
Author: Daniel Devesa Derksen-Staats
Source: increment.com
Here's what I learned from reading this article:
An accessible mobile app is one that allows the user to customize their experience.
Accessibility issues should be treated like bugs and should be prioritized accordingly in the backlog.
Use a combination of sound, haptics, iconography, text, and colors so all users can perceive and understand your content.
Link To Article: Best Practices for Building Accessible Mobile Apps
🔨 Tailwind Play
Tailwind Play is a useful resource I recently came across for testing out Tailwind CSS code live in the browser.
Such a useful resource if you want to learn how to use Tailwind CSS or test out the designs of certain components.
🔨 A11Y Accessibility Checklist
Here is a comprehensive checklist you can run through to ensure your designs are accessible under WCAG (Web Content Accessibility Guidelines).
This is a helpful resource to bookmark for repeated use.
🎨 2 Design Tips
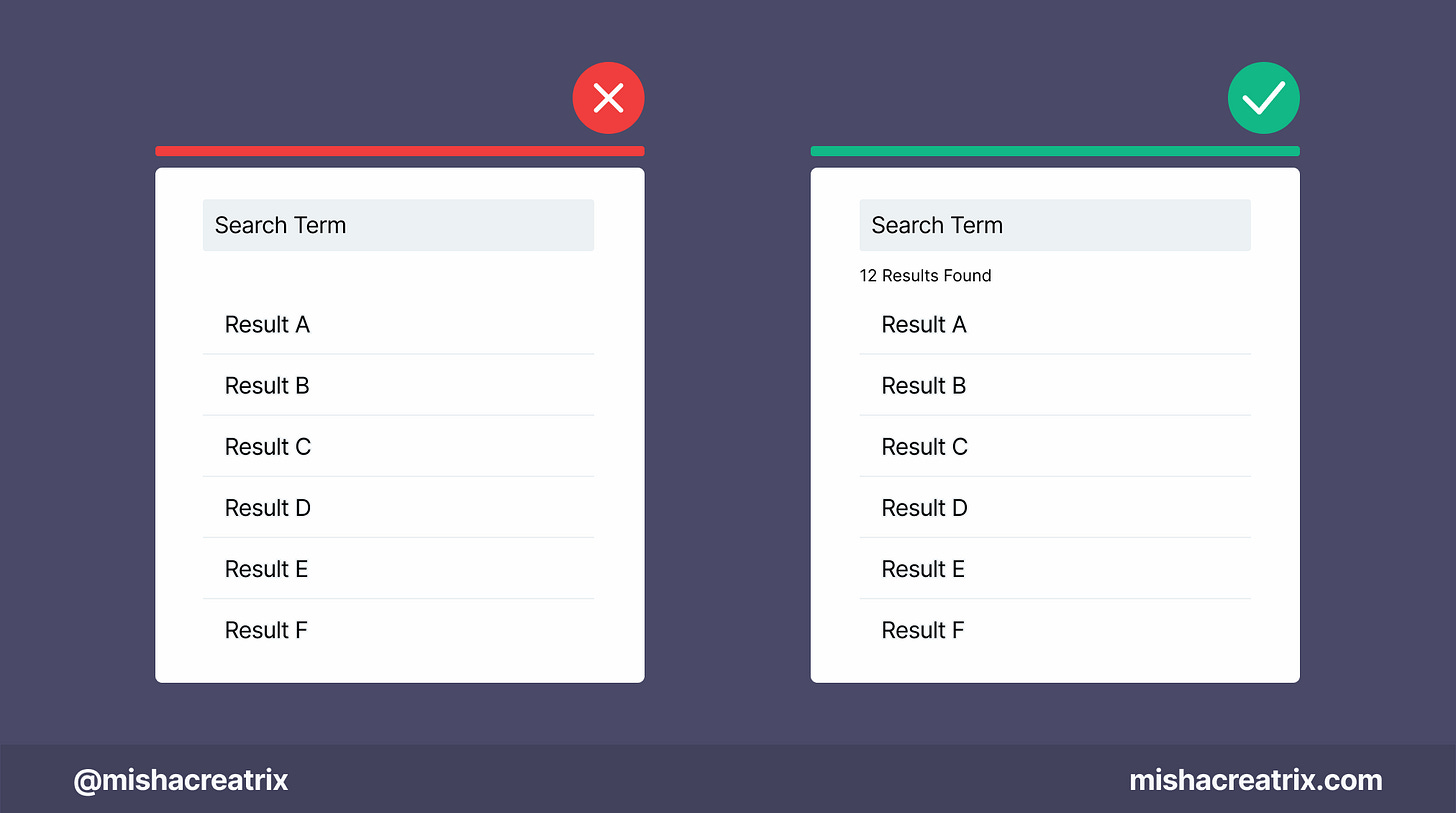
Include the number of results in search results
Include the number of results returned when a user performs a search.
This is helpful for the user as it provides them with more clarity about the search results.
If the result set is too large, they can refine their search to find exactly what they're looking for.
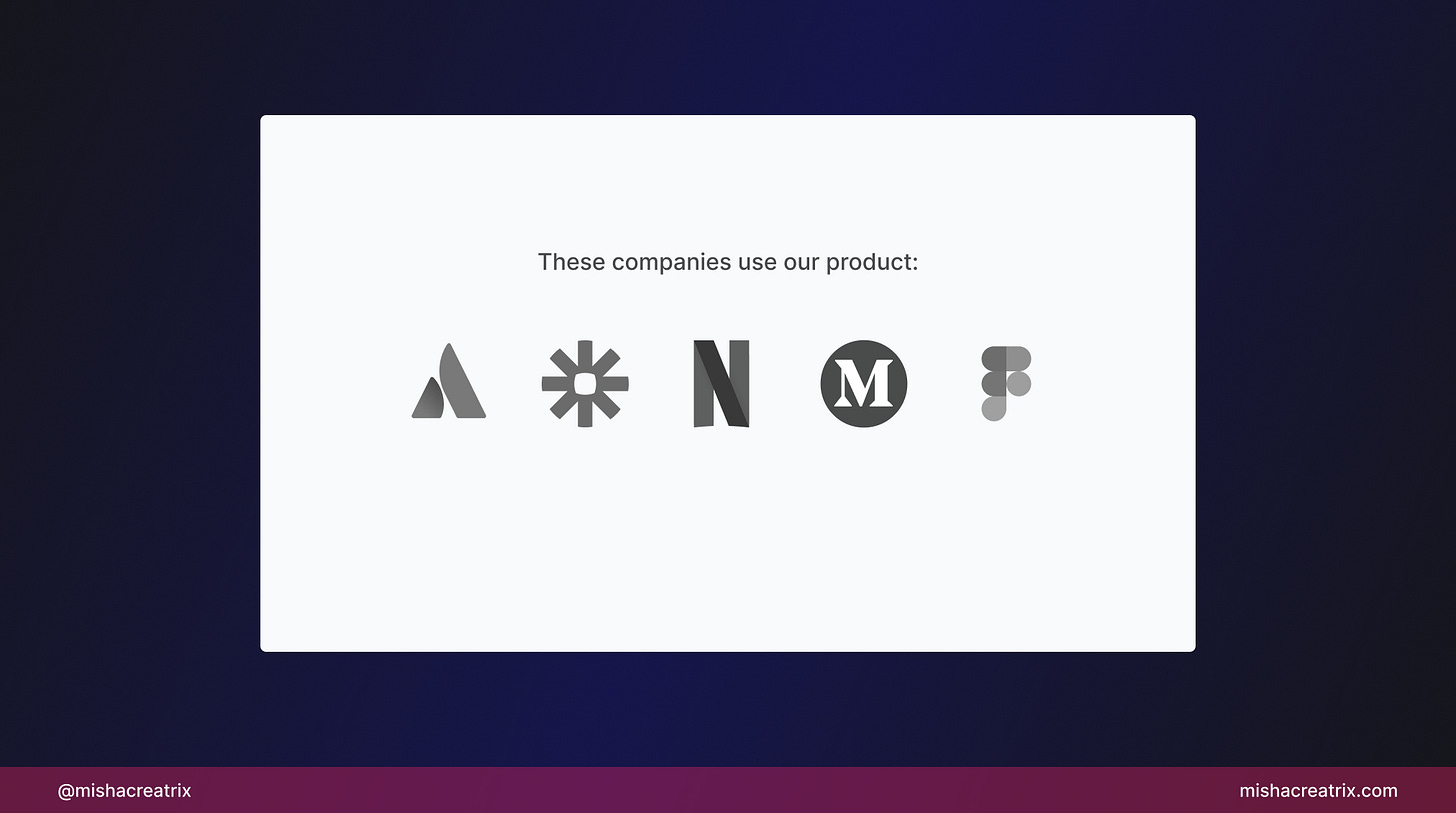
Including popular brands you've worked with builds credibility
Include well-known brands that use your product (Don't lie here).
This builds credibility and trust in your audience.
📃 1 Article I Wrote
How To Improve The Usability Of Password Fields
Password fields are a necessity if you’re designing a login or sign-up form for your application. As common as these types of fields are, they can be frustrating to interact with when poorly designed.
In this article, I have put together everything I’ve learned from my research into password fields.
By reading this article and applying what you learn from it, you will dramatically improve the usability of password fields in your own designs.
How To Improve The Usability Of Password Fields
Found the tools and resources in this week's issue helpful? Want even more? I've packaged all the tools and resources I've mentioned across all editions of this newsletter in one place: Design Insight Tools + Resources
If you have something helpful you'd like included in the newsletter, DM me over on Twitter.
If you would like to support my creative work you can do so over on Buy Me A Coffee. Let me know if you’d also like a shout out on the newsletter 🥳
You’ve reached the end of this week’s edition of the Design Insight newsletter. Thank you for reading, I truly hope you found value in the insights I shared today.
Til next week 👋
Michelle