Hello and welcome back to the newsletter 👋
If you're new here, welcome! I appreciate you joining and hope you find lots of value here 🤗
Feel free to leave a comment below if you have any questions.
Let's get started.
🗃 3 Design Resources
📃 Article - 10 Figma Tricks I Wish I Knew Earlier
Author: Danny Sapio
Source: uxdesign.cc
Here's what I learned from reading this article:
Keep your designs pixel perfect with the scale tool — simply select what you want to scale, then press K on the keyboard, and drag. Everything scales perfectly and maintains its proportions with no rework needed.
When using the eyedropper tool (i) hold down instead of tapping to preview different colors.
CMD + / brings up the command palette
Link To Article: 10 Figma Tricks I Wish I Knew Earlier
🔨 Screely
Source: @getScreely
Screely is a tool that allows you to generate website mockups from a screenshot easily and for free.
This can be quite useful to add more visual interest to a landing page, a tweet, a website, or whatever design you can think of.
🔨 Carbon
Source: @carbon_app
You've likely seen Tweets with beautiful-looking code snippets in your timeline. I always wondered how people could make code snippets look so good! Turns out they're using Carbon.
🎨 2 Design Tips
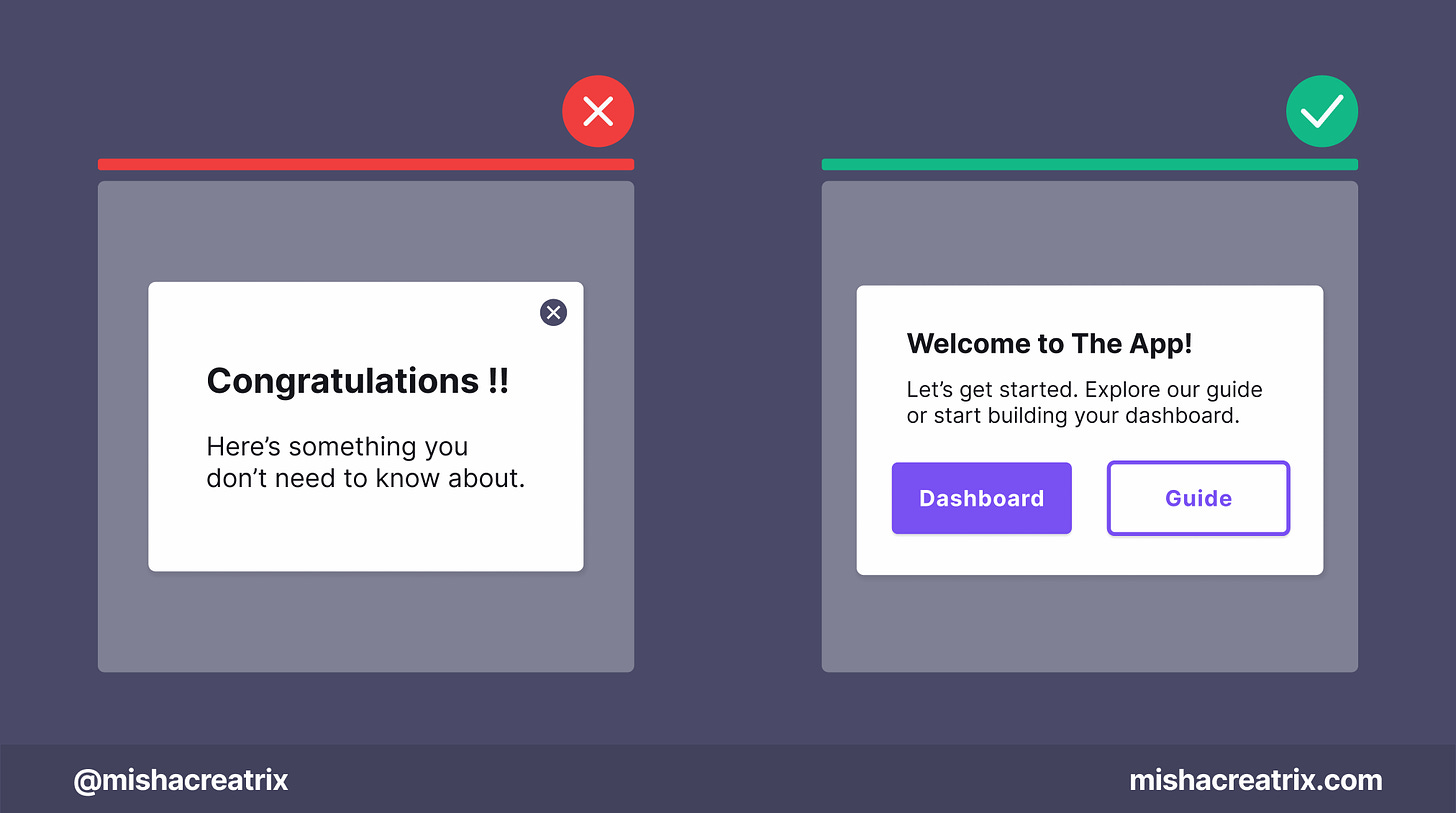
Don’t use modals unless their content requires 100 percent focus
Don’t use modals unless their content requires 100 percent focus.
A good example of where to use modals is user onboarding.
The user is interacting with your app for the first time and may need some help finding their way around.
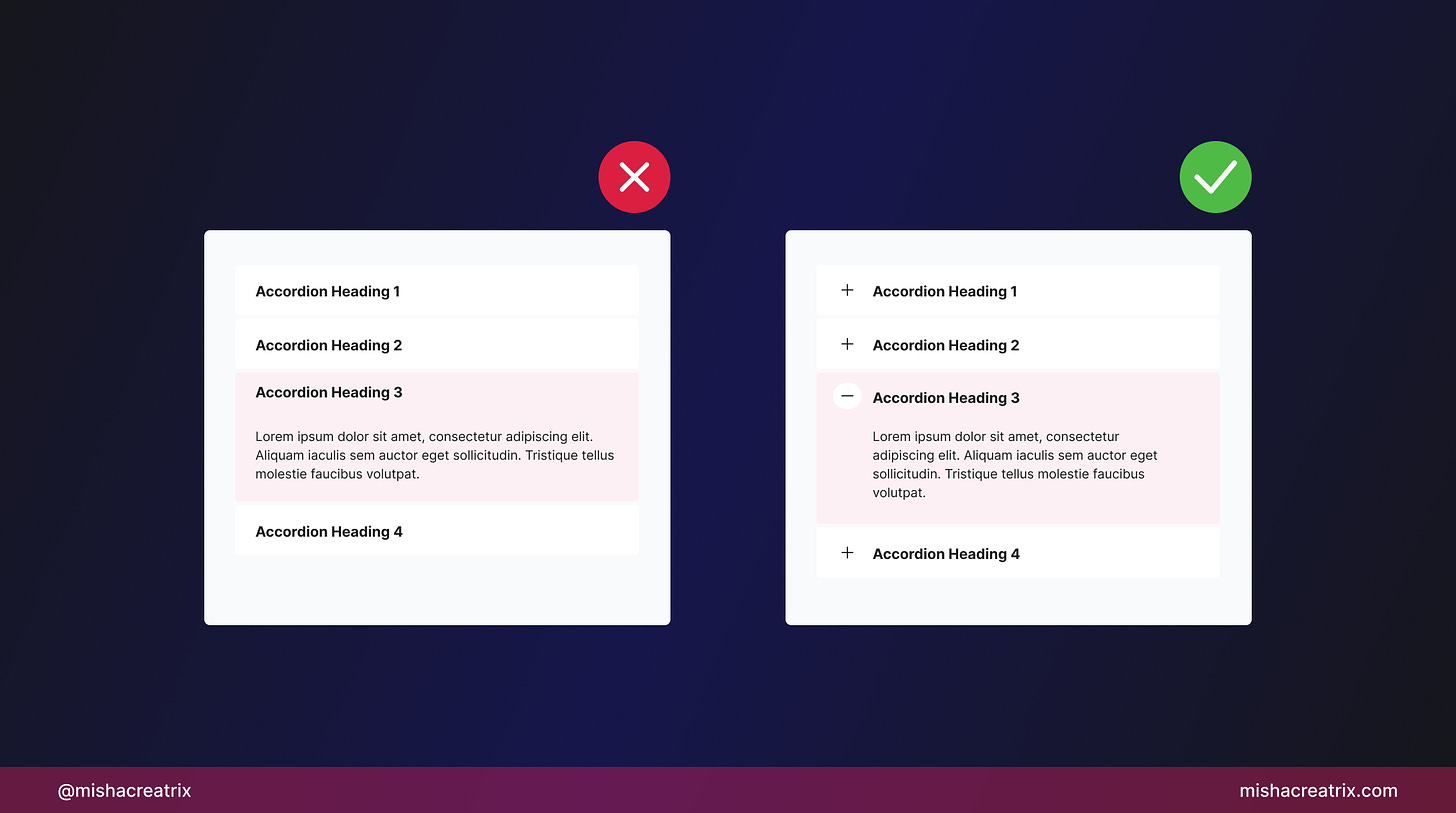
Include proper icons when building accordions
The best icons to use for your accordions are:
• Plus Icon +
• Down Chevron ⌄
📃 1 New Article I Wrote
10 Ways I Use Figma As A Creator
As a creator, I use Figma every day and I can honestly say it’s 10x’ed my creation process.
By working in one application to do many different types of tasks, I save time and work more effectively. Not to mention my knowledge of Figma has increased to the point where I can use keyboard shortcuts like a ninja to quickly manipulate shapes, colors, and alignment.
If you’d like to learn about the different ways you can use Figma as a creator to 10x your design process, this is the right article for you. I’ll also include examples of my work to show you exactly what I mean.
10 Ways I Use Figma As A Creator
Found the tools and resources in this week's issue helpful? Want even more? I've packaged all the tools and resources I've mentioned across all editions of this newsletter in one place: Design Insight Tools + Resources
If you have something helpful you'd like included in the newsletter, DM me over on Twitter.
If you would like to support my creative work you can do so over on Buy Me A Coffee. Let me know if you’d also like a shout out on the newsletter 🥳
You’ve reached the end of this week’s edition of the Design Insight newsletter. Thank you for reading, I truly hope you found value in the insights I shared today.
Til next week 👋
Michelle