Building a Creativity Inbox, Radix UI, Empty States, 2 UI/UX Design Tips, Mind Maps
Edition 014 of Design Insight
Hello and welcome back to the newsletter 👋
This week I announced the details of my new eBook related to design and productivity. I'm incredibly excited to be able to share this with you as it's been a number of months in the making.
If you'd like to learn more about this you can check out my original Tweet below or head over to the Gumroad page here: eBook Gumroad Page Listing.


Another bit of follow-up relates to the format of this newsletter.
I'm going to be experimenting with the structure + layout over the next few editions to try and improve things.
I truly want this newsletter to be helpful to you which is why I'm tweaking things. If you have any feedback on the newsletter, leave a comment below or DM me on Twitter. I'd love to hear from you 😊
Let's get started.
🗃 3 Design Resources
📽 Video - Building a Creativity Inbox
Channel: David Perell's YouTube Channel
Source: YouTube
Here's what I learned from watching this video:
Use a tool (like Obsidian) to draft out your articles. Create links to existing notes to develop an article structure to work from.
Creativity is combinational - all of your thoughts and ideas can combine to create something completely unique to you.
When time blocking, only block time for things that matter. Avoid creating too many time blocks to allow for a more flexible day.
Link To Video: Building a Creativity Inbox
🔨 Radix UI
Radix UI is an open-source color system designed with accessibility in mind.
Each color is carefully chosen to pass WCAG contrast ratio guidelines which is a godsend for accessibility-conscious designers out there.
🔨 Empty States
Empty States is the kind of website that's pretty simple in theory but super useful in practice.
The website is a collection of empty states across websites and apps.
This is a great way to get inspiration for your own designs as you can learn from others.
🎨 2 UI/UX Design Tips
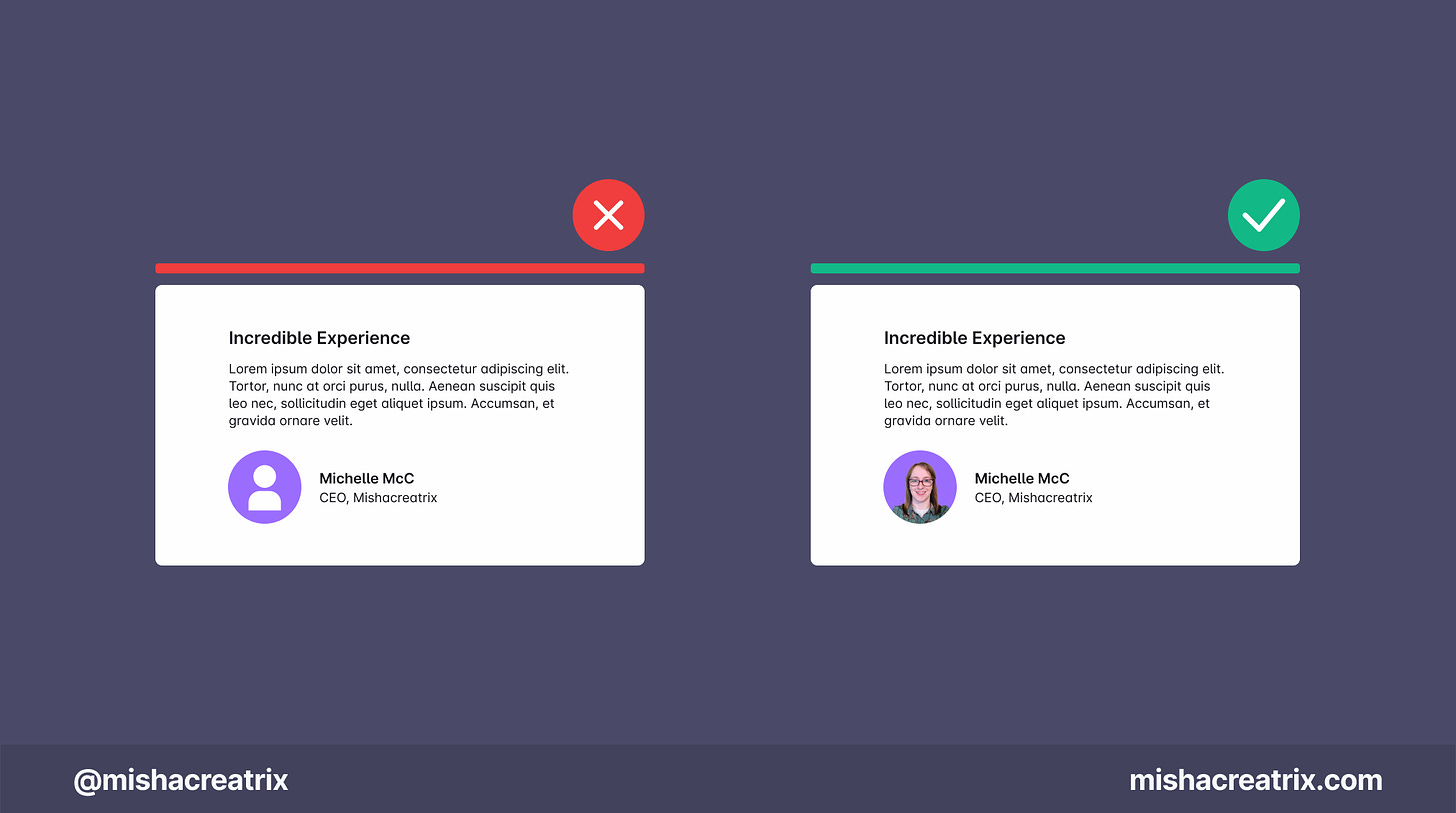
Use good-quality photos in your testimonials
Use good-quality photos of real people in your testimonials.
This will build trust and credibility in your product.
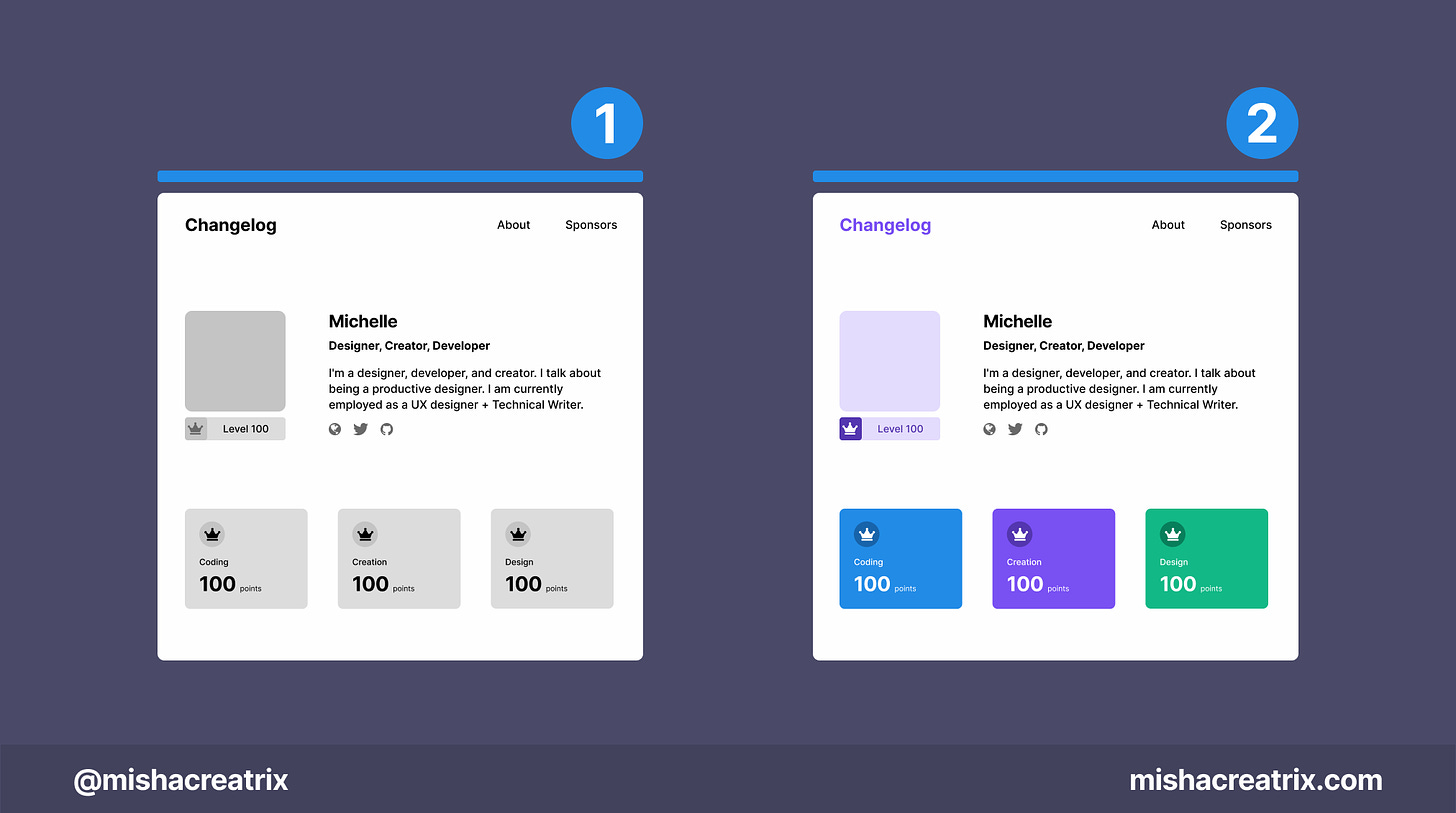
Start your designs in black + white
When creating a design, start your mockups in black and white.
Using color at the start of the process will add complexity.
It will distract you from what you should focus on: the structure + content.
When you're happy with the structure, then add the color.
📃 1 Article I Wrote
Mind Maps - The Ultimate Getting Started Tool
This week, I wrote about mind maps as a tool for getting started with projects, notes, and thoughts.
If you have never heard of mind maps before, you're in for a treat.
If you have seen mind maps but aren't sure about the merits or even how to create one for yourself then you'll find some value in this article.
Mind Maps - The Ultimate Getting Started Tool
If you have something helpful you'd like included in the newsletter, DM me over on Twitter.
If you would like to support my creative work you can do so over on Buy Me A Coffee. Let me know if you’d also like a shout out on the newsletter 🥳
You’ve reached the end of this week’s edition of the Design Insight newsletter. Thank you for reading, I truly hope you found value in the insights I shared today.
Til next week 👋
Michelle






Great edition, Michelle! I see you've reduced the amount of content in this edition, which is something I'm focused on doing as well. I really love the 2 UI/UX design tips. I don't do a ton of design, but I always find your tips super helpful and even beneficial when I'm working with a designer :) Great work!